支持项目分享!HPMicro Pintool Web v0.4.0 上线
各位先楫的小伙伴们,基于 hpm_sdk v1.6.0 的 HPMicro Pintool Web v0.4.0 正式上线啦!
线上体验地址:https://tools.hpmicro.com
VSCode 最新 Pinmux Tool v0.3.1 版本插件下载地址:https://github.com/hpmicro/hpm_pinmux_tool/releases
(由于微信不支持外链,大家复制粘贴到浏览器获取资源哈~)
更新内容
1. 新增项目分享功能
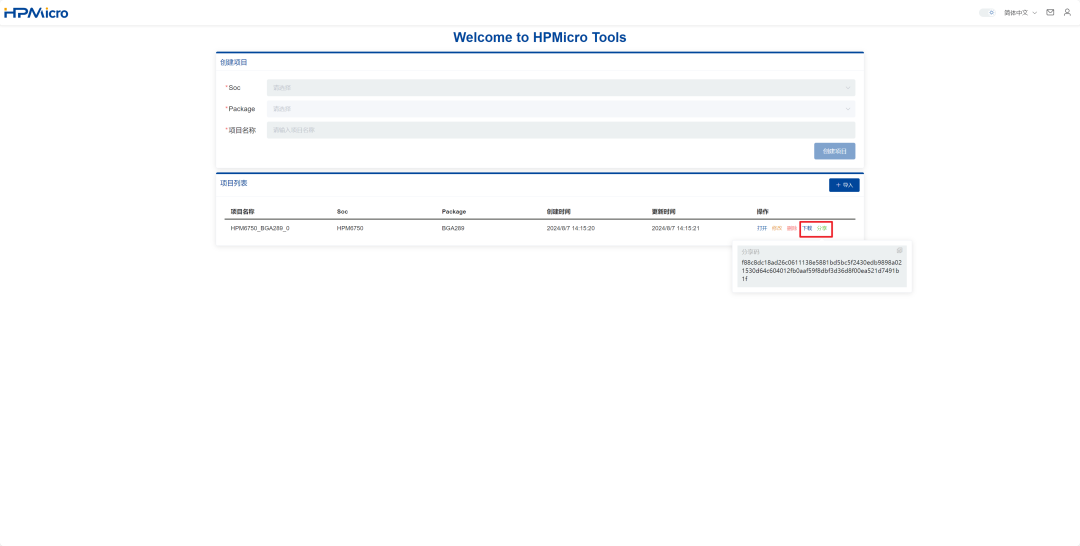
之前有很多小伙伴反馈说希望把自己的一些项目配置分享给其他小伙伴使用,只能通过 VSCode 插件版本进行配置然后文件分享,比较麻烦。在最新的 tools_web 版本中,新增了项目分享功能,分享入口如下图所示:

在用户项目列表页面,找到要分享的项目,在右侧点击分享按钮,即可生成项目分享码。可以直接点击分享码对话框的右上角的复制按钮,复制当前分享码,然后拷贝给其他小伙伴使用就可以啦。
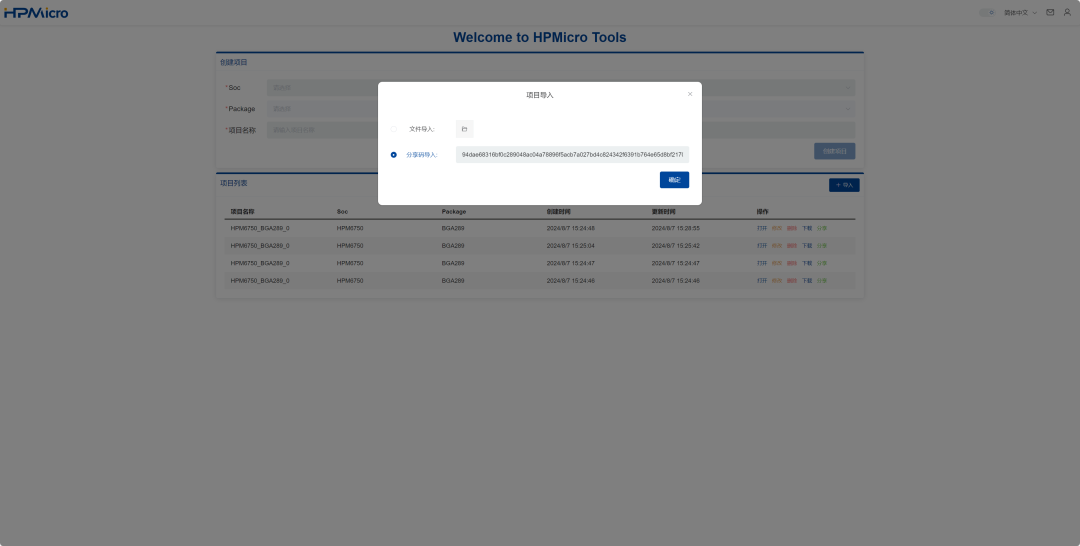
拿到分享码的小伙伴,点击项目列表右侧的导入按钮,会弹出项目导入对话框,如下图所示:

首先选择分享码导入,然后将复制的分享码粘贴到后面的输入框中,点击确定,这时候项目就会导入到当前用户的项目列表中啦。
小伙伴们要注意:当某个项目生成分享码后,分享项目的配置已经确定,即使后续再次修改了该项目的配置,也不会影响已分享项目的配置。采用分享码导入的项目配置和生成分享码时刻的配置保持一致。
2. 新增项目下载功能
除了上面介绍的分享码的方式外,0.4.0 版本还新增了项目下载功能,即支持将在线项目的配置下载到本地然后进行保存或分享。对于本地的配置文件有两种加载途径:
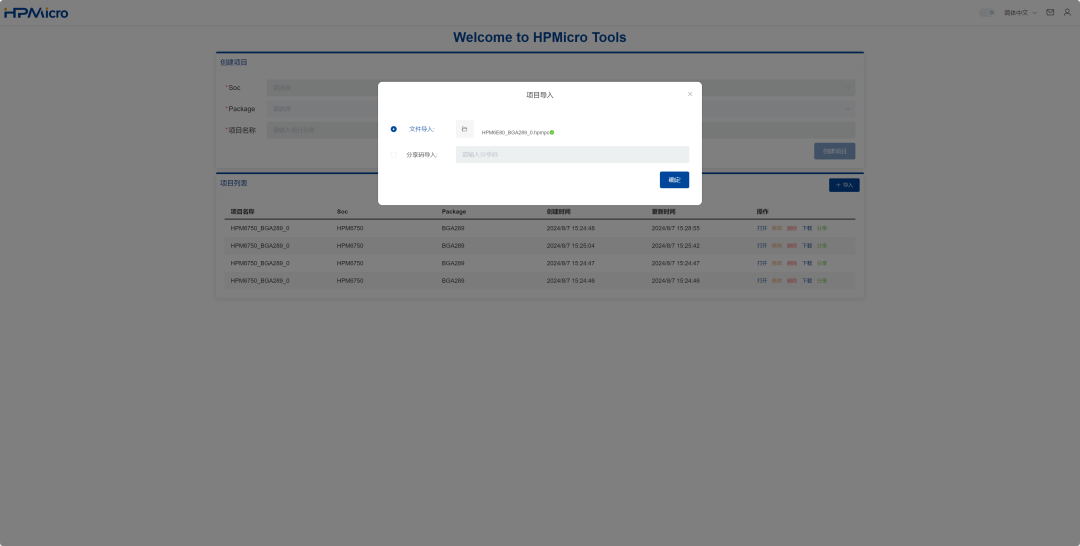
通过 Web 导入功能直接导入一个本地文件,如下图所示:

首先在本地找到要导入的项目配置文件,然后选择导入,在导入对话中中勾选文件导入单选框,点击文件打开按钮选择要导入的配置文件,成功打开后文件名会显示在后面,点击确定即可成功导入。
通过 VSCode 插件直接导入
通过 Web 下载的文件格式与 VSCode 生成的本地文件格式相同,因此 VSCode 新版本插件支持无缝导入 Web 端下载的配置文件。
3. 新增用户反馈功能
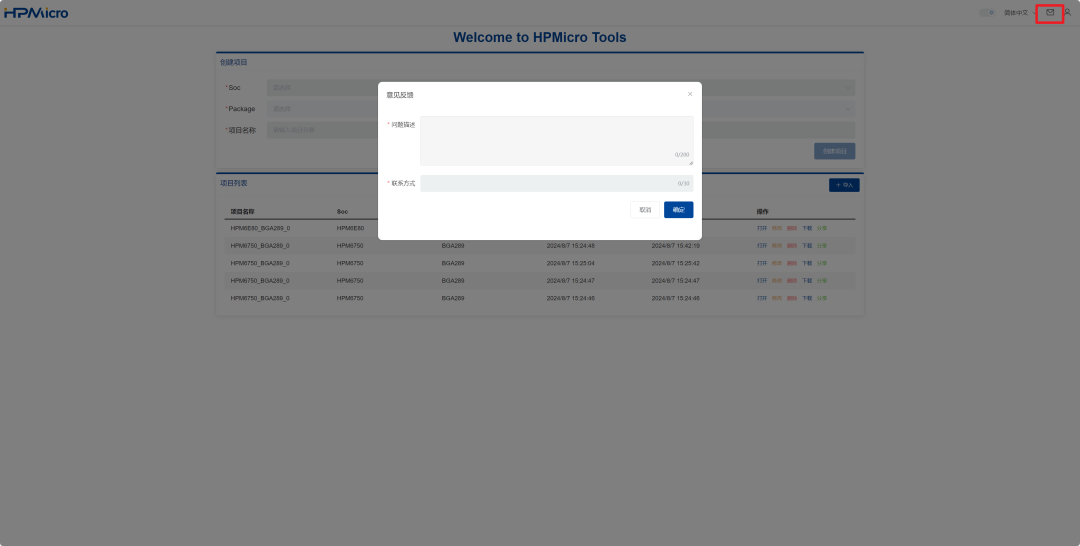
为了方便各位小伙伴们及时反馈工具的问题以及建议,0.4.0 版本的工具新增了用户反馈功能,在最上方菜单栏右侧的信封图标,即为用户反馈入口,点击后可打开用户反馈对话框,如下图所示:

输入您发现的问题或者建议,方便的话可以留下您的联系方式,邮箱或者 QQ 等任何方式都可以,点击确定后我们就能收到您的反馈并尽快改进。
4. 菜单栏新增首页入口
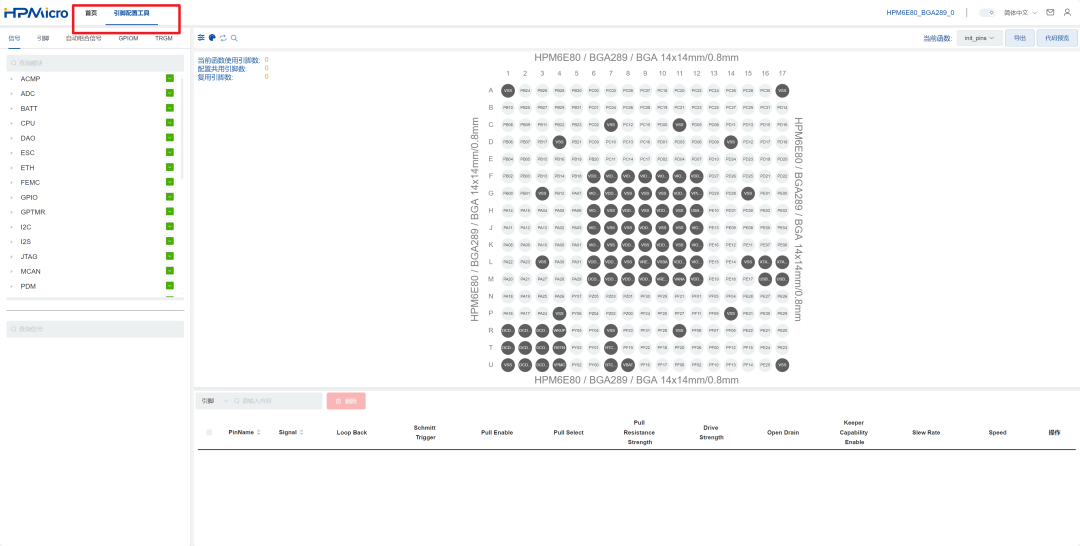
在之前版本中,用户想要在项目配置页面返回首页,只能通过点击右上角头像按钮菜单,然后选择切换项目进行切换,操作比较繁琐。在 0.4.0 版本中,新增了首页入口,如下图所示:

直接点击菜单栏左上角的首页标签页,可以直接返回到用户项目列表页面。
5. 试试手气逻辑优化
在之前版本中,试试手气模块详细列出了所有信号提供给用户配置,但如果用户只是想使用某个功能,比如只想选几个GPIO引脚,那么选择起来就比较费劲。针对这个问题,在 0.4.0 版本试试手气功能中,我们组合了一些信号,如 GPIO,TRGM,PWM,ADC,ACMP等模块,将其中相似的信号合并成通用信号,用户只需要选择对应的数量即可。如下图所示:

同时,我们修复了之前版本在查找信号时自动分配了不同的实例的情况,如选择查找 UART.RXD 和 UART.TXD 时,会出现分配 UART1.RXD 和 UART2.TXD 的情况,在 0.4.0 版本中这种问题已经修复。
另外需要注意的是,如果勾选了非常多的模块,试试手气功能会比较耗时,因为需要遍历所有的模块实例,尽可能地找到一组满足条件的配置。如果查找时间比较久的话,建议您分模块添加,即先自动去找几个模块,成功后再添加一些模块,这样会提高搜索效率。
6. LQFP/QFN 封装图显示更新
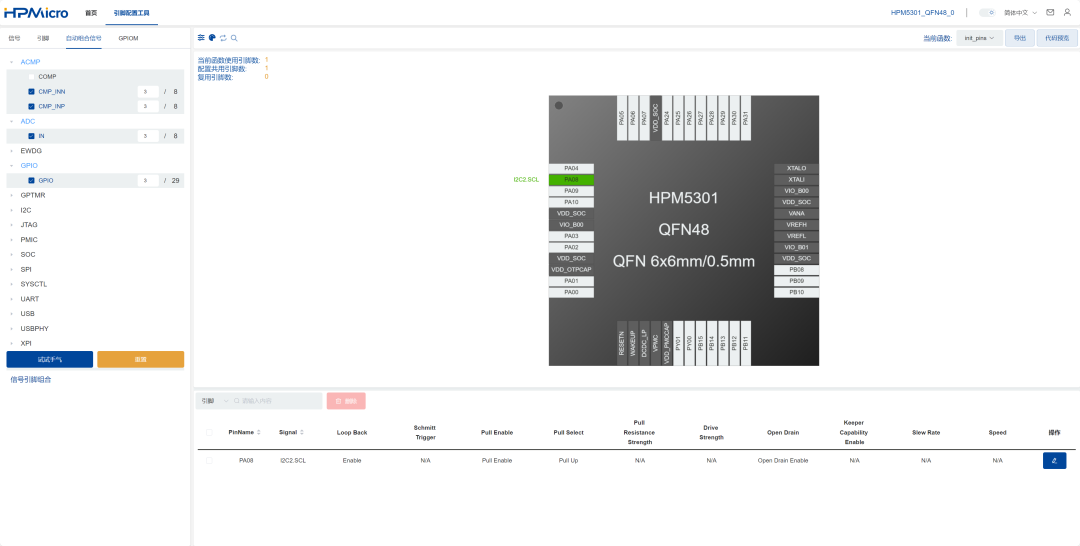
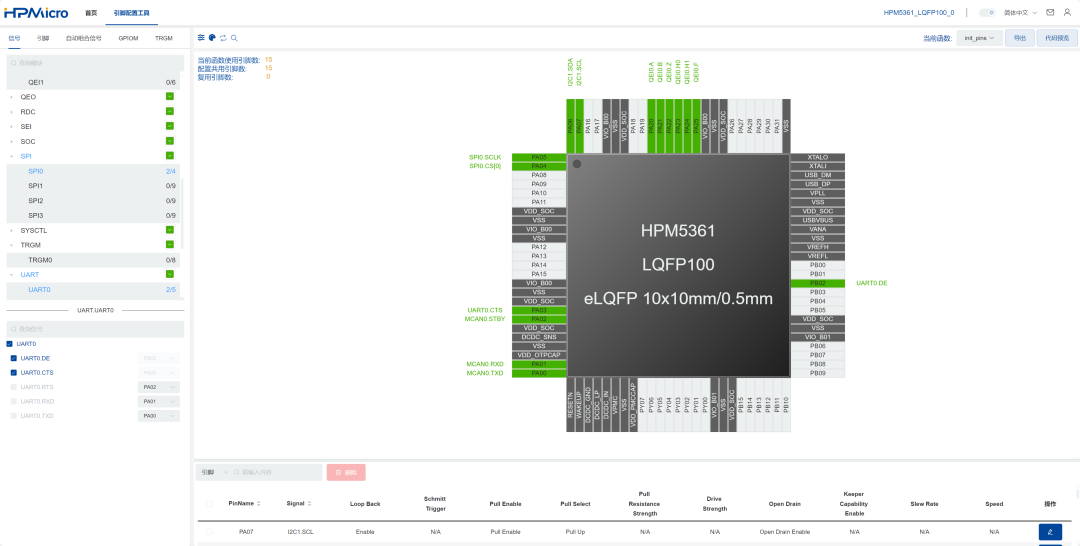
在之前版本中,对于 LQFP/QFN 封装图,如果勾选了左上角画布设置中显示引脚和信号全名,则这两个数据都会显示在引脚方块中,区分度比较小,0.4.0 版本优化了此处显示方式,我们将选中的信号名列在了引脚外,方便查看。效果如下图所示:

7. VSCode 插件支持自动保存本地配置
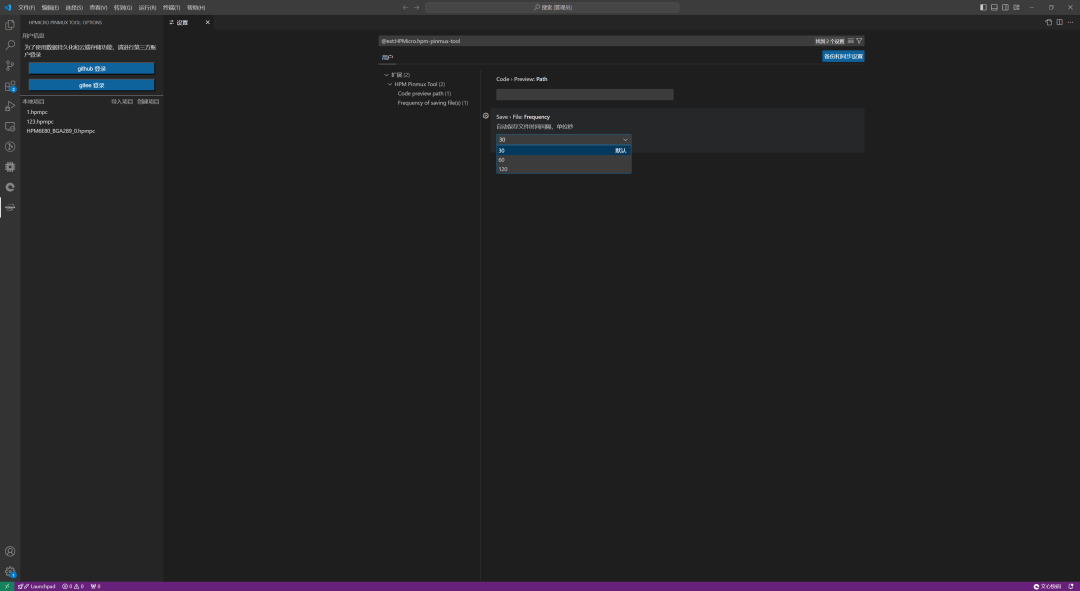
在之前版本插件中,本地配置只能通过菜单栏右上角的保存按钮进行保存,这给一些小伙伴带来了误解。在新版本插件中,支持了快捷键 CTRL+S 直接保存本地配置,同时我们新增了自动定时保存的功能,默认时间是30秒,您可以通过VSCode首选项中 HPM Pinmux Tool 的配置进行更新,当前提供了30,60,120秒三个选项供使用,如下图所示:

8. VSCode 插件新增打开文件资源管理器功能以及拖入自动打开文件
在该版本插件中,新增了打开当前本地文件的文件夹功能,方便用户查看文件路径。同时支持了直接拖动配置文件到 VSCode 窗口中自动打开项目功能。但该功能使用时需要注意,由于 VSCode 插件的限制,您需要把文件拖入 VSCode 编辑器主窗口中才有效果,把文件拖入侧边栏是无法成功打开的哦。
好啦各位小伙伴,关于 HPMicro Pintool Web v0.4.0 版本以及 VSCode 0.3.1 版本插件更新内容就介绍到这里啦,大家快快用起来吧!发现的任何问题及建议记得通过用户反馈直接告诉我们哦!

(图源网络)
/
/

“先楫半导体”(HPMicro)是一家致力于高性能嵌入式解决方案的半导体公司,产品覆盖微控制器、微处理器和周边芯片,以及配套的开发工具和生态系统。公司成立于2020年6月,总部坐落于上海市浦东软件园区,并在天津、苏州、深圳和杭州均设立分公司。核心团队来自世界知名半导体公司管理团队,具有15年以上,超过20个SoC的丰富的研发及管理经验。先楫半导体以产品质量为本,所有产品均通过严格的可靠性测试。目前已经量产的高性能通用MCU产品包含HPM6700/6400、HPM6300、HPM6200、HPM5300、HPM6800及HPM6E00系列,性能领先国际同类产品并通过AEC-Q100认证。公司已完成ISO9001质量管理认证和ISO 26262/IEC61508功能安全管理体系双认证,全力服务中国乃至全球的工业、汽车和能源市场。更多信息,敬请访问 https://hpmicro.com/